ブログのアイキャッチは、とても重要なものです。
記事に対しての看板みたいなモノで、アイキャッチによってアクセス数が向上したり間接的にSEO効果も生まれます。
この記事では、ブログのアイキャッチの作り方とおすすめツールをまとめていきます。
今回ご紹介するモノは、全て僕が愛用しており、かなりおすすめのツールとサイトです。
こんな方におすすめ
- ブログのアイキャッチ作成で悩んでいる人
- お洒落なアイキャッチを手軽に作りたい人
- これからブログ運営を始めようとしている人
アイキャッチ画像ってなに?
冒頭でも紹介しましたが、アイキャッチは、記事に対しての看板みたいなモノです。

この記事では、この画像がアイキャッチ画像です。

アイキャッチを作るツールについて
僕は、以下のツールを使用してアイキャッチ画像を作成しています。
Adobe PhotoShop&Adobe Illustrator

プロのクリエイターの御用達であるPhotoShop & Illustrator。
このソフトを使用すると大抵の作業をこなすことができます。
ただし少し値段が高いです。
Canva

本格的なものを制作するなら PhotoShop & Illustratorがおすすめですが、ブログのアイキャッチをつくるなら、このCanvaがおすすめです。
初心者でも、直感的に操作することができ、なおかつテンプレートや素材が豊富です。
PhotoShop & IllustratorよりもCanvaの方が、簡単に素早く品質のよいものが作成できるため、僕のブログのアイキャッチのほとんどは、Canvaで作成しています。
しかも無料で使えます。
初心者の方で1番おすすめなのは、Canvaです。
アイキャッチで使用する素材について
ブログで使用する素材は、Canvaの元からある素材でも、十分豊富にあると思いますが外部のものを使用すると、もっとバリエーションが増えるのでおすすめです。
どれも、高品質で無料で使えます。
Linustock(ライナストック)

Web・DTP等のデザイン・制作業務に携わる方々の現場の生の声から、「加工しやすい」「使いやすい」「見つけやすい」を追求して生まれたサイト。
個人・法人問わずで商業利用目的で作成される印刷物やホームページも無料で使用可能で、 加工もOKです。
また、EPS形式(Adobe社が開発したPostScriptを基盤とした画像ファイル形式)にも対応しており、自分で線の幅や色味などを調整したりすることも可能です。
僕は、今のところLinustockを利用することが1番多いです。
Loose Drawing

Loose Drawingは、商用・非商用問わず自由にwebサイトや印刷物等に、無料で利用できるサイトです。
カラーも、ワンクリックで変更でき、素材も多いのがポイントです。
オシャレで可愛い素材が多くて、お気に入りのサイトです。
Open Peeps

OpenPeepsも、商用、非商用など問わずにwebサイトや印刷物等を無料で利用できるサイトです。
素材をPCに一括ダウンロードすることができ、デザインソフトでカスタマイズすることも可能です。
面白いデザインが多くて、こちらもお気に入りのサイトです。
SHiGURENi

SHiGURENiも、個人、法人、商用、非商用問わず無料で利用できるサイトです。
女の子のイラスト素材がメインのサイトです。
素材の高解像度データの作成や素材の髪型パターン変更、素材の性別変更、素材の配色変更などは有償になりますが、かなりおすすめのサイトです。
ManyPixels Illustration Gallery

ManyPixelsがサービスの一環として提供している「ManyPixels Illustration Gallery」
ビジネス系のイラストやテクノロジーなどのイラストに強いです。
個人・商用利用も可能で無料で使用することができます。
ManyPixels Illustration Galleryを使ってみる
unDraw

unDrawも、先程と同様に無料でビジネス系に強いサイトです。
シンプルで洗礼されたものが多く、素材のカラーも自分で選択が可能です。
SVG(Web上で使用できる拡大縮小が可能なベクター画像)にも対応しているので、編集がしやすいのもポイントです。
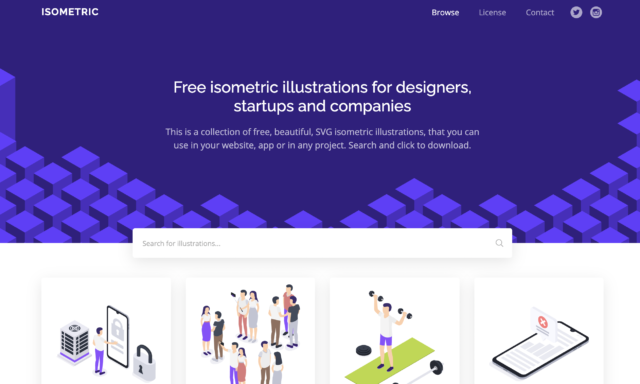
ISOMETRIC

ISOMETRICも、ビジネス系に強いサイトです。
イラストの数は若干少なめですが、クオリティーが高くてジャンルが豊富です。
使い方もシンプルでわかりやすくてかなりおすすめのサイトです。
まとめ

今回はアイキャッチの作成が、はかどるツールとフリー素材サイトをまとめてみました。
アイキャッチ画像や記事と記事との間に入れるイメージ画像を挿入することで、アクセスの向上を実感しています。
アイキャッチ画像を作成するのは、かなり手間がかかり苦労していましたが、無料で良い素材を見つけることができ、楽しく作成できるようになりました。
ブログを始めた頃は、かなりアイキャッチの作成に苦戦していた経験があるので、この記事が、これからブログを始める方や悩んでいる方の参考になれば、僕は嬉しいです。
最後までご覧いただきありがとうございました。

